
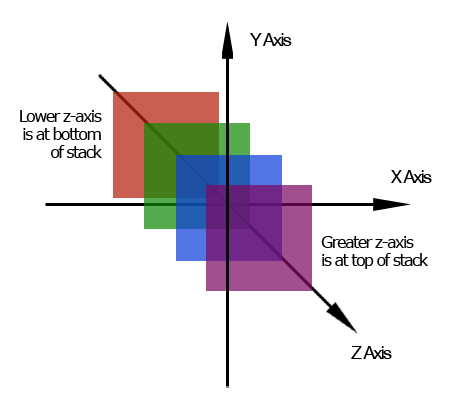
In depth z-index: Understanding web interface depth by learning the stacking context of the browser | by Søren Bruus Frank | IMPACT Developers | Medium

Šime “I'm on Mastodon” Vidas on X: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -